Техническая SEO оптимизация (Technical SEO) относится к оптимизации веб-сайтов и серверов. Она помогает поисковым роботам сканировать и индексировать вашу площадку эффективнее, улучшая органическое ранжирование. Проведение технической SEO оптимизации гарантирует, что ваш сайт:
- имеет безопасное соединение,
- имеет адаптивный дизайн и чёткую структуру,
- быстро загружается,
- соответствует алгоритмам поисковой системы,
- получает несомненное преимущество в результатах поиска.
Электронная коммерция – быстро растущий сектор. И даже если вы не Amazon или Walmart, при использовании эффективных инструментов можете привлечь множество новых покупателей.
20 советов по техническому SEO, которые помогут увеличить веб-трафик и продажи.
1. Структура сайта
Её предназначение – сделать контент легкодоступным для посетителей.

Для этого:
- Держите важные разделы на расстоянии не более трех кликов от домашней страницы. Идеальный вариант:
Главная страница> Категории> Подкатегории> Продукты - На небольших площадках можете избежать добавления подкатегорий.
- Каждый продукт относится только к одной категории или подкатегории.
- Структура URL также четкая и последовательная.
Хороший URL: www.example.com/brand/category/product_name
Плохой URL: www.example.com/brand/nsalkjdhsfhaНапример, если вы продаете смартфон Samsung Galaxy M30, URL-адрес должен быть таким:
www.example.com/samsung/smartphone/Galaxy-M30 или же www.example.com/Smartphone/SamsungGalaxy-M30 - Старайтесь, чтобы длина URL не превышала 160 символов.
2. Структура URL
Структура URL-адресов бывает довольно запутанной, в игру вступают всевозможные теги и странные коды. Пример плохого URL:

Структура URL должна быть очень легко читаемой. У пользователя должно быть кристально четкое представление, о чем тот или иной раздел.
Рекомендуются следующие формулы:
- Категория: yourwebsite.com/category-name (category page)
- Подкатегория: yourwebsite.com/category-name/subcategory-name
- Под-подкатегория: yourwebsite.com/category-name/subcategory-name/subcategory-name
- Продукт: yourwebsite.com/category-name/subcategory-name/subcategory-name/product
Вот как могут выглядеть URL сайта, на котором представлен ваш товар:
- Категория: yourwebsite.com/snacks
- Подкатегория: yourwebsite.com/snacks/cookies
- Под-подкатегория: yourwebsite.com/snacks/cookies/oreos
- Продукт: yourwebsite.com/snacks/cookies/oreos/double-stuff
Общие рекомендации:
- Как можно короче
- Ключевые слова
- Чёткая иерархия
- ВСЕГДА используйте дефисы для разделения слов (не подчеркивания)
3. Карта сайта
Существует два типа: XML and HTML. В SEO электронной коммерции у каждого из них своя роль, сильные и слабые стороны.
HTML-карты – для покупателей. Помогают управлять платформой.
XML-карты – для поисковых систем. Помогают правильно индексировать URL-адреса по всему сайту.
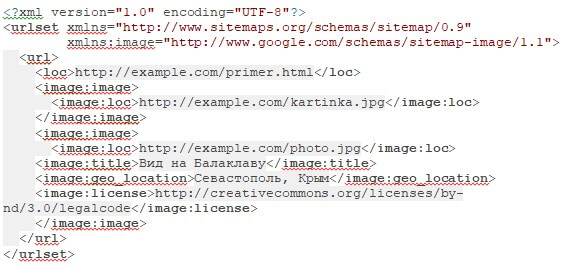
XML-карты представляют собой список, размеченный с помощью XML, поэтому поисковые системы могут быстро расшифровать содержание страницы. Вот как выглядит большинство XML-файлов:

Для SEO карты XML – это своего рода приглашение для сканирования URL. Наличие XML сайта НЕ является гарантией того, что страница будет проиндексирована. Также, эта карта не отображает её значимость в поиске. В отличие от HTML, указанные URL-адреса не передают равенство ссылок и не являются катализатором повышения рейтинга в поисковых системах. XML создаются разработчиками. В идеале, они генерируются автоматически на еженедельной основе, чтобы улучшить индексируемость страниц.
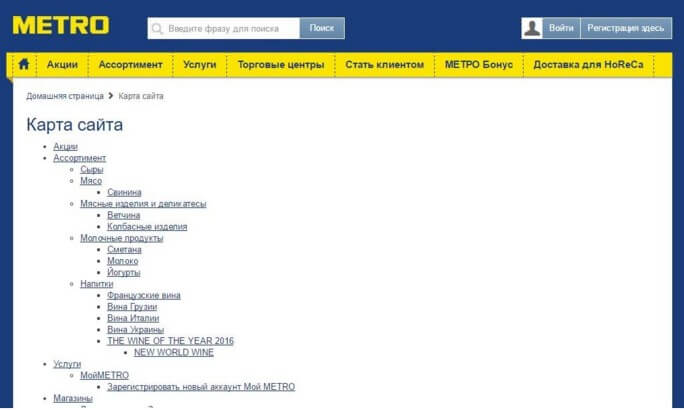
HTML-карты гораздо проще понять с первого взгляда. Они дают удобную навигацию по платформе и более глубокое погружение в сайт. В результате разделы находятся в лучшем положении, показывая преимущества SEO. Вот как выглядит HTML-карта:

HTML полезны по нескольким ключевым причинам:
- Если текущая навигация на вашем ресурсе ограничена количеством страниц, на которые можно делать переходы.
- Если текущая навигация или вид сайта недоступны для поисковых систем.
Страницы, ведущие на HTML-карту, очень важны и ссылки на них должны быть хорошо видны «в шапке» сайта (где поддержка, часто задаваемые вопросы и т. д.) HTML-карта – это еще одна форма внутренних ссылок. Её наличие – не главное преимущество, но всё же, она немного поможет.
4. Анализ логов (файлов регистрации)
Процесс анализа лога журнала включает в себя загрузку файлов с вашего сервера и импорт их в инструмент записи логов. Это даёт информацию о каждом взаимодействии с вашим сайтом – и ботом и человеком. Анализ этих действий позволит принять решения, связанные с SEO, а также выявить неизвестные проблемы.
Самое большое преимущество SEO в анализе логов – это показать вам, как используется краулинговый бюджет вашего сайта. Он тем выше, чем выше значимость домена.

Анализ логов не может напрямую повлиять на краулинговый бюджет, который ваша платформа получает от поисковых систем, но может многое сделать для оптимизации использования этого бюджета.
Это делается несколькими способами:
- Определите наиболее часто просматриваемые URL-адреса и оптимизируйте их соответствующим образом.
- Найдите ошибки клиента и исправьте их.
- Определите потерянные страницы, которые не видны при сканировании сайта.
- Выделите медленно загружаемые страницы, которые нужно ускорить.
5. Краулинговый бюджет
Краулинговый бюджет – это количество страниц на вашем сайте, которые сканирует поисковой робот Google в единицу времени. Низкий бюджет может привести к проблемам с индексированием, влияющим на ваш рейтинг в поиске. Из-за большого размера страниц, многим интернет-магазинам приходится оптимизировать свой краулинговый бюджет. Для его проверки можно использовать Google Search Console.
Шаги для улучшения бюджета:
- Оптимизируйте общую структуру ссылок.
- Увеличьте количество обратных ссылок.
- Удалите дублированный контент.
- Исправьте неработающие ссылки.
- Регулярно обновляйте карту сайта.
6. Сканирование сайта
Вы можете использовать такие инструменты, как Screaming Frog, SEMrush, Ahrefs и DeepCrawl, чтобы выявлять и исправлять различные ошибки HTTP, в том числе:
- 3XX ошибки перенаправления.
- 4XX ошибки клиента.
- 5XX ошибки сервера.
С помощью этого сканирования вы также можете идентифицировать дубликаты или отсутствующие заголовки страниц, альтернативный текст изображения, теги H1 или метаописания.
7. Канонические тэги (метки)
Иногда на крупных сайтах электронной коммерции есть страницы с информацией о товарах из нескольких категорий. Это приводит к различным URL-адресам с одинаковым контентом. Чтобы этого избежать, используйте канонический тег. Этот простой HTML-элемент сообщает поисковой системе, какую версию URL следует сканировать и показывать в результатах поиска. Активно используйте канонический тег на домашней странице, так как часто встречаются её дубликаты.
8. Robots.txt
Robots.txt – это файлы, которые указывают, что роботы поисковых систем не должны сканировать ту или иную страницу или раздел.
Что делают эти файлы:
- Блокируют ссылки, которые не являются общедоступными, например страницы входа, разделы с конфиденциальной информацией.
- Максимизируют краулинговый бюджет – блокируют неважные ссылки.
- Предотвращают индексацию страниц ресурсов – PDF-файлы, изображения и т. д.
Большинство площадок не используют Robots.txt , т.к. Google хорошо находит и индексирует наиболее важные страницы. Однако, у коммерческих сайтов существует несколько типов страниц, на которых не помешают файлы Robots.txt. Эти URL включают следующее:
/cart.php
/checkout.php
/finishorder.php
/*login.php

9. Перенаправить ссылки отсутствующих товаров
Интернет-магазины часто «хранят» ссылки на товары, которых нет в наличии. Обычно эти ссылки удаляются, но это может привести к ошибке 404, которая раздражает большинство пользователей.
Перенаправляйте URL на следующую наиболее актуальную страницу. Если товар больше никогда не появится на сайте, используйте перенаправление 301 (постоянное). Если закончился временно, то перенаправление 302, что позволит Google продолжить индексацию URL.
10. Дубликаты / Проблемы «тонкого» (несодержательного) контента
Дублированный и «тонкий» контент – это проблемы для SEO интернет-магазинов. Поисковые системы постоянно совершенствуются, чтобы поощрять сайты, которые предлагают уникальный контент высочайшего качества. Дублированный контент удивительно легко уживается на коммерческих сайтах. Причинами могут быть технические проблемы с CMS и факторы, связанные с кодом. Особенно часто проблема касается страниц, связанных с идентификаторами сеансов, корзины покупок, внутренними результатами поиска и разделов обзора продуктов.
«Тонкий» контент – это ссылки с очень скудным или отсутствующим контентом. Обычно это пустые описания продуктов, тестовые страницы и несодержательные разделы категорий. Этот контент плохо подходит для работы с пользователем. Он ухудшает качество вашей площадки (в глазах поисковых систем): поднять рейтинг по актуальным запросам.

Как для «тонкого», так и для дублированного контента нужно использовать канонические URL-адреса. Они покажут поисковым системам, что существует только одна версия страницы, которая должна быть проиндексирована.
11. Исправьте ошибки 3xx, 4xx, 5xx
Коды состояния HTTP – это ответ сервера на запрос браузера. Когда кто-то посещает ваш сайт, его браузер отправляет запрос на ваш сервер, который затем отвечает трехзначным кодом. Есть 5 распространенных кодов состояния. Первые два не являются проблемами:
- 1xx – сервер обрабатывает запрос.
- 2xx – запрос был успешно выполнен.
Следующие три могут быть проблематичными.
- 3xx – запрос получен, но пользователь был перенаправлен в другое место. Это ошибки 300, 301, 302, 303, 304, 305, 306, 307 и 308.
- 4xx – ошибка клиента. Страница не найдена. Это означает, что был сделан запрос, но на стороне веб-сайта возникла проблема, возможно, страница не существует. Это ошибки 400, 401, 403 и 404.
- 5xx – запрос был сделан, но сервер не смог ответить или выполнить запрос. Это ошибки 500, 501, 502, 503, 504, 505, 506, 507, 508, 509 и 510.
Коды состояния HTTP очень важны для оценки SEO и «здоровья» вашего сайта. Боты Google обрабатывают эти коды по-разному с точки зрения того, как они сканируют и индексируют разделы на вашем сайте. Большинство кодов не создают проблем, но 3xx, 4xx и 5xx требуют вашего внимания.
12. Рендеринг (отрисовка)
Отрисовка сайта включает в себя URL-адреса, обрабатываемые для JavaScript. Это происходит после сканирования URL. Есть два типа рендеринга:
- Рендеринг на стороне клиента (CSR).
- Рендеринг на стороне сервера (SSR).
Рендеринг на стороне клиента выполняется браузером через инфраструктуру JavaScript. Клиент запросит исходный код, а затем сделает второй запрос для файла .js, который содержит весь HTML-код в JavaScript.

Рендеринг на стороне сервера – обработка всех ресурсов страницы, размещенных на сервере. Страница запрашивается, затем HTML доставляется в браузер, обрабатывается, загружается для JS и CSS, а затем отображается боту или пользователю.
Если разделы сайта не отображаются должным образом, то они не будут соответствующим образом проиндексированы. Это значит, они потеряют ценность в результатах поисковой системы.
13. Скорость страницы
Скорость загрузки ссылок долгое время была сигналом ранжирования. Время загрузки – время, которое требуется для отображения контента в браузере с момента, когда сервер получает первоначальный запрос. Чем выше скорость страницы, тем лучше будет рейтинг в результатах поиска.
Рекомендуется регулярно проверять страницы своего интернет-магазина с помощью инструмента Google PageSpeed Insights. Он покажет вам время загрузки страницы, а также то, что её тормозит.
14. Структурированные данные
Структурированные данные используются для поднятия продуктов коммерческого сайта в результатах поиска в расширенных сниппетах. Эти данные предоставляют поисковым системам информацию, которая может улучшить видимость, рейтинг кликов и опередить конкурентов. Распространенные формы структурированных данных:
- Наименование товара
- Совокупный рейтинг
- Цена
- Доступность
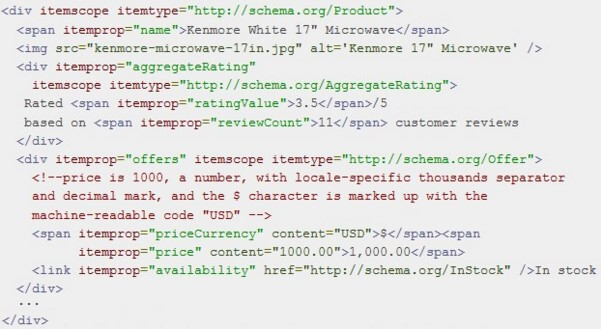
Добавление этих схем в раздел продукта повысит ее шансы на ранжирование для соответствующего запроса. Чтобы использовать структурированные данные, нужно внедрить содержимое, относящееся к продукту, между itemscope itemtype=”http://schema.org/product” и тегами. Поместите название продукта в пределах области и в тегах.
Для оценки продукта необходимо добавить в код раздел, содержащий эту переменную. Эта разметка должна выглядеть так: теги itemtype=”http://schema.org/AggregateRating”>.
Наконец, вам нужно создать раздел, который указывает цену и доступность внутри itemscope itemtype=”http://schema.org/Product”.
Пример схемы:

15. HTTPS/SSL
HTTPS и SSL – это безопасность вашей площадки: что она защищена и соединение зашифровано. Если перед URL-адресом в строке поиска отображается зеленый замок, это означает, что веб-сайт имеет сертификат SSL.
Около пяти лет назад Google выпустил обновления алгоритма в пользу сайтов HTTPS. Впоследствии было заявлено, что HTTPS является легким сигналом ранжирования. Важно отметить, что 50% поисковых результатов Google на первой странице показывают именно сайты HTTPS. Но представьте, вы зашли в интернет-магазин, а рядом с URL-адресом стоит значок «Незащищенный». Есть риск, что вам придётся «раскошелиться» на данные своей кредитной карты…
Сделайте одолжение вашему сайту и вашим клиентам и получите сертификат SSL!
16. Мобильные версии
В июле 2019 года Google перешел на индекс мобильной связи. Это означает, что Google будет рассматривать мобильную версию сайта в качестве основы для индексации и определения рейтинга. Сочетая это с тем фактом, что мобильная коммерция растет экспоненциально год за годом, у коммерческих интернет-проектов больше нет оправдания отказываться от использования мобильных версий.

Для реализации вашей SEO-стратегии вам необходимо учитывать несколько факторов конфигурации:
- Адаптивный дизайн
- Динамическая подача
- Использование отдельных URL
Относительно индекса mobile-first есть несколько передовых практик, которым необходимо следовать:
- Использовать структурированные данные
- Использовать правильные канонические теги
- Убедиться, что смартфон Googlebot может получить доступ к страницам вашего сайта
- Использовать эквивалентный текст, изображения и видео для мобильных и настольных версий
17. AMP
Проект AMP (ускоренные мобильные страницы) спонсируется Google и определяет четкую стандартную структуру для быстрой загрузки мобильных страниц. Эти стандарты запрещают разработчикам использовать компоненты, которые задерживают время загрузки, такие как рекламные теги.
Что касается SEO, Google любит быстро загружаемые страницы; использование AMP может повысить рейтинг мобильных версий. Не удивительно, что алгоритмы поискового ранжирования Google предпочитают страницы AMP.

Но на данный момент, AMP лучше всего подходит для статических ссылок. Это значит, могут возникнуть проблемы на страницах динамичных сайтов, которые включают функции JavaScript. Поэтому, рекомендуется временно отложить использование AMP.
18. Используйте новейшие технологии
Это само собой разумеется, но…
Мы живем в эпоху, когда киберпреступность – обычное явление. Ваша площадка может быть чрезвычайно уязвима, если регулярно не обновлять систему, безопасность, не выполнять обновления и т.д. Кибер-злоумышленники работают круглосуточно, чтобы найти дыры и слабые места у вашего проекта.
Именно поэтому основные платформы, такие как Magento, Shopify, BigCommerce и т.д., постоянно работают над совершенствованием своих систем. Да, ценники на самые передовые технологии электронной коммерции могут быть крутыми, это НИЧТО по сравнению с потенциальной ценой взлома данных, которая сопровождается такими побочными эффектами, как потеря доверия клиентов, плохие отзывы и множество других неприятных проблем.
Помните об этом.
19. Миграции с платформ
Выполняя эту задачу, вы должны быть очень осторожны, чтобы не потерять ценность SEO. В этом процессе нужно помнить много предосторожностей:
- Создайте список ВСЕХ существующих URL-адресов – чтобы убедиться, что вы можете правильно ссылаться и перенаправлять ссылки во время миграции.
- Перечислите, какие изменения произойдут во время миграции: в навигации по меню, навигации по иерархии, иерархии сайтов, соглашениях об именах URL и т.д.
- Создайте список новых URL, которые будут реализованы на новой площадке.
- Создать карту перенаправления – сопоставьте все старые URL с новыми после миграции сайта.
- Запишите все созданные вручную ссылки.
- Создайте список самых эффективных страниц.
- Следите за рейтингами поиска.
После того, как новый сайт запущен, сделайте так, чтобы при отслеживании и сканировании все было перепроверено и нет явных ошибок.
20. Google Search Console/Google Analytics
Понимание этих двух платформ является основой для развития вашего сайта. Вероятно, вы уже способны просматривать данные GSC и GA как ястреб. Что касается интернет-магазинов, вы всегда должны искать в Google Search Console данные о наиболее прибыльных ключевых словах, самых лучших / худших страницах и количестве входящих ссылок.
С Google Analytics вы можете отслеживать, как люди находят вашу площадку (и конвертируют). Например, если люди находят ваш интернет-магазин через Facebook и Instagram, значит, разумно будет провести рекламные кампании на этих платформах для увеличения трафика и продаж.
Владельцы сайтов всегда должны следить за показателями отказов и конверсий. Если посетителей много, но показатель отказов высок, конверсий мало, значит, ваши усилия по SEO приводят к неправильному трафику.
Обязательно используйте Google Search Console/Google Analytics каждый день!
Заключение

Коммерческие сайты должны учитывать несколько аспектов технического SEO. Ключевым моментом здесь является быстрое выявление и решение проблем, связанных с SEO, чтобы избежать катастрофических последствий в долгосрочной перспективе.
Надеемся, что 20 основ, упомянутых в этой статье, окажутся отличными отправными точками для приведения в порядок вашего технического SEО. Используйте их и посмотрите, как это приведёт к увеличению продаж с сайта.